今天會請各位實作底下內容,可以複製貼上,但建議手動打過一次,至少會有記憶點
資料夾結構
先附上程式
__init__.py 是空白的
__manifest__.py
# -*- encoding: utf-8 -*-
{
'name' : 'ironman odoo js',
'version' : '1.0',
'author': 'Self',
'summary': 'IT Home ironman',
'description': """
IT Home ironman
""",
'category': 'other',
'depends' : ['base', 'web'],
'data': [
'views/assets.xml'
],
'qweb': [],
'application': False,
'auto_install': False,
'license': 'LGPL-3',
}
assets.xml
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<template id="assets_backend" name="backend assets" inherit_id="web.assets_backend">
<xpath expr="." position="inside">
<script type="text/javascript" src="/ironman_js/static/src/js/widget.js"></script>
</xpath>
</template>
</odoo>
widget.js
odoo.define('ironman_js.widget', function (require) {
'use strict';
const { FieldText } = require('web.basic_fields');
FieldText.include({
start: function () {
console.log('Hello world');
},
})
});
上面的程式輸入完成後,記得重新啟動 odoo,再更新應用列表,搜尋模組資料夾名稱 ironman_js 後,安裝模組,記得連 sale 也一起裝起來喔
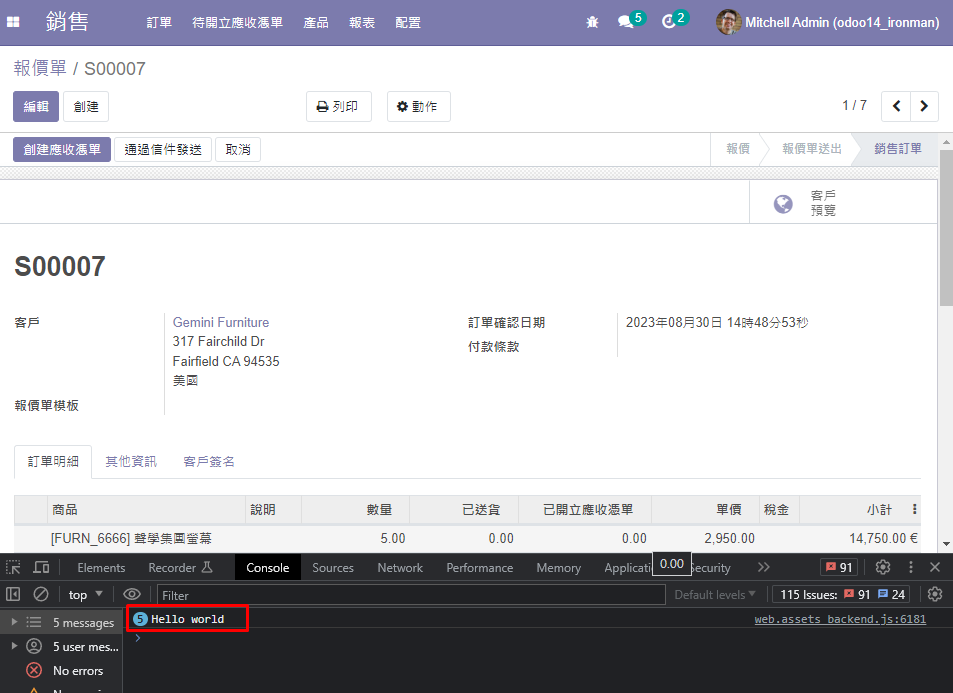
開啟開發者工具(F12),接著點進銷售訂單的任一筆紀錄,進入表單視圖,會發現有 Hello world 的訊息出現,恭喜你,完成了第一個繼承!